Today we are going to explain the Layout manager in java. Arithmetic operators with action listener by getting data from user.
Frame
JFrame is a class in the Java Swing framework that represents a top-level window with a title bar and border. It acts as a container for other Swing components, such as buttons, labels, text fields, and more, allowing developers to create GUI-based applications. It also provides essential functionalities for managing windows, handling user events, and displaying graphical elements.
Panel
JPanel is a lightweight container in the Java Swing framework that provides a space for organizing and arranging other Swing components, such as buttons, labels, text fields etc.
Difference between Frame and Panel in java
The main difference between the Frame and and Panel is given as:
- Frame:
- Controls window management functionalities like size, title, and visibility.
- Typically serves as the main container for the application’s GUI.
- Acts as the entry point of the application and can exist independently as a standalone window.
- Panel:
- Provides a space within a JFrame or another JPanel for arranging components.
- Supports layout management and customization options for visual appearance.
NOTE
- Get the Project Files from GitHub.
- You can also download its Zip File by clicking on Download button.
Components of the Application:
Our Java application will consist of several components:
- JLabel: Used to display text labels for guiding the user.
- JTextFields: Input fields where the user can enter numerical values.
- JButton: A clickable button to trigger the addition operation.
- ActionListener: A mechanism to handle events, such as button clicks, in our application.
Layout manager in java
Layout refers to the process of organizing and positioning Swing components within a container, such as a JFrame or JPanel, to create the overall structure of the graphical user interface (GUI).
- Purpose: Layout management ensures that components are arranged in a visually pleasing and user-friendly manner, optimizing space usage and maintaining consistency across different screen sizes and resolutions.
- Types: Java Swing provides several layout managers, including BorderLayout, FlowLayout, GridLayout, BoxLayout, and more. Each layout manager has its own rules and algorithms for arranging components.
Flow Layout in java
Flow Layout in java is a simple layout manager in Java Swing that arranges components in a left-to-right flow, wrapping to the next line when the current line is filled.
Arithmetic operators in java
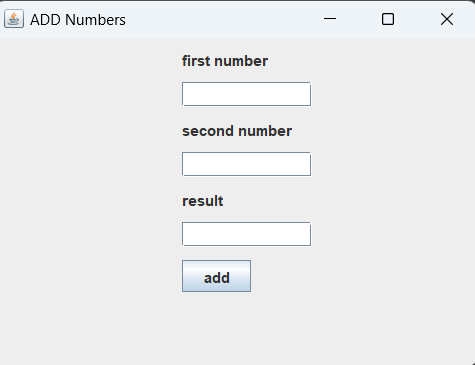
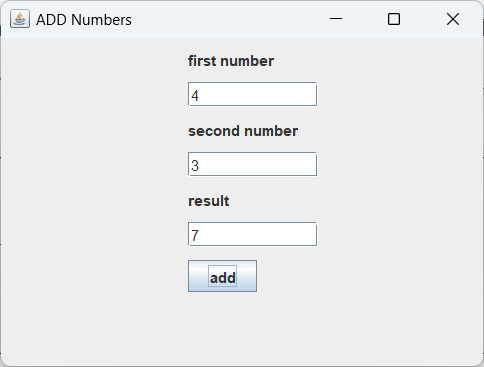
Arithmetic operators in java with GUI using flow layout in which the user enters the data, and then by clicking on the add button, the result is shown in the result text field.

Get data from user in java using GUI
To get data from a user in a Java using GUI, you use components such as text fields, buttons, and dropdowns to collect user input. Here’s a simple Swing example using a text field:
l1 = new JLabel("first number");
l2 = new JLabel("second number");
l3 = new JLabel("result");
t1 = new JTextField(10);
t2 = new JTextField(10);
t3 = new JTextField(10);
B1 = new JButton("add");
Action listener in java
In this code we have an implementation of the actionPerformed(ActionEvent e) method, which is part of an Action Listener in java. This method is responsible for handling action events, such as button clicks or get data from user in java in a GUI application.
public void actionPerformed(ActionEvent e) {
if (e.getSource() == B1) {
int x = Integer.parseInt(t1.getText());
int y = Integer.parseInt(t2.getText());
int sum = x + y;
t3.setText(String.valueOf(sum));
}
}
Source Code
Now is the source code of Layout manager, Action Listener and the arithmetic operators in java swing using Graphical User Interface.
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
class AddNum extends JFrame implements ActionListener {
JLabel l1, l2, l3;
JTextField t1, t2, t3;
JButton B1;
AddNum() {
super("ADD Numbers"); // Set the title of the JFrame
l1 = new JLabel("first number");
l2 = new JLabel("second number");
l3 = new JLabel("result");
t1 = new JTextField(10);
t2 = new JTextField(10);
t3 = new JTextField(10);
B1 = new JButton("add");
// Add action listener to the button
B1.addActionListener(this);
setLayout(new FlowLayout(FlowLayout.LEFT, 150, 10));
add(l1);
add(t1);
add(l2);
add(t2);
add(l3);
add(t3);
add(B1);
setSize(400, 300);
setVisible(true);
}
public void actionPerformed(ActionEvent e) {
if (e.getSource() == B1) {
int x = Integer.parseInt(t1.getText());
int y = Integer.parseInt(t2.getText());
int sum = x + y;
t3.setText(String.valueOf(sum));
}
}
public static void main(String[] args) {
AddNum obj = new AddNum();
}
}
Conclusion
In this blog post, we’ve explored the fundamentals of Swing programming by building a Java application to add two numbers. Through this example, you’ve learned how to design a graphical user interface, handle user interaction, validate input data, and display results dynamically. Swing empowers developers to create rich and interactive GUIs for various applications, ranging from simple calculators to complex enterprise software.